Kezdjük az unalmasabb, jogi részekkel, hogy aztán belecsaphassunk a sokkal izgalmasabb és céges weboldaladhoz azonnal használható infók közepébe!
Jogi elemek
1. Impresszum
Ez rengeteg céges weboldal esetében még mindig hiányzik, pedig jó pár éve kötelező elem a hatályos elektronikus kereskedelmi törvény szerint.
A legtöbb esetben az alábbi adatok feltüntetése kötelező a weboldalon, célszerűen egy láblécben szereplő Impresszum menüpontban összesítve. Szerepe, hogy könnyen azonosítható legyen egy-egy weboldal mögött a közreműködők személye:
- a szolgáltató neve
- a szolgáltató székhelye, telephelye, ennek hiányában lakcíme
- a szolgáltató elérhetőségére vonatkozó adatok, különösen az elektronikus levelezési címe
- a bejegyző bíróság vagy hatóság megnevezése, és a szolgáltató nyilvántartásba vételi száma
- ha a tevékenység engedélyköteles, engedélyező hatóság megnevezése és elérhetőségi adatai, valamint az engedély száma
- adószám; ha a szolgáltató az általános forgalmi adó alanya
- a szabályozott szakmák gyakorlásának körében:
- annak a szakmai érdek-képviseleti szervnek (kamarának) a megnevezése, amelynek a szolgáltató akár kötelező előírás alapján, akár önkéntesen tagja;
- a természetes személy szolgáltató szakképzettségének, illetve szakmai, tudományos fokozatának, valamint annak a tagállamnak a megjelölését, ahol ezt a szakképzettséget, illetve fokozatot megszerezte
- hivatkozás a szabályozott szakma gyakorlásának a szolgáltató letelepedési helye szerinti államban alkalmazandó szakmai szabályaira, és az azokhoz való hozzáférés módja
- a tárhelyet biztosító szolgáltató székhelye, telephelye, az elérhetőségére vonatkozó adatok, különösen az igénybe vevőkkel való kapcsolattartásra szolgáló, rendszeresen használt elektronikus levelezési címe
2. Adatkezelési tájékoztató
Ha céges weboldaladon történik személyes adatkezelés, akkor kötelező adatkezelési tájékozatót is megjelentetned. Célja, hogy a weboldaladat böngésző látogató tudja, mi történik az adataival nálad.
Van-e nálad személyes adatkezelés?
Mindjárt világos lesz. Mivel a szerverek automatikusan naplózzák az IP címeket, és az IP cím személyes adatnak minősül, így gyakorlatilag minden esetben történik személyes adatkezelés, tehát az adatkezelési tájékoztató kötelező rád nézve is.
A különböző adatbeviteleknél megadott, rögzített, tárolt adatok körére is ki kell terjednie ennek a dokumentumnak. Vagyis minden weboldalon keresztül megadott személyes adatra vonatkozóan fel kell tüntetni az adatkezelés célját, a tárolt adatok körét, és a megőrzési időt.
3. Önkéntes hozzájárulás
Ez a GDPR érvénybe lépése óta került fel a listára. Csak úgy kezelhetsz személyes adatot, ha az érintett előzetesen önkéntes hozzájárulását adta ehhez. Ezért minden adatmegadási résznél, ahol személyes adatkezelés történik, hozzájárulást kérő jelölőnégyzetek beépítése szükséges.
Hova kerülhetnek ilyen pontok?
- Például űrlapok aljára vagy
- hírlevél feliratkozáshoz.

4. Süti értesítő – újfajta, GDPR kompatibilis
Jelenleg a céges weboldalak elég nagy hányadánál a süti értesítő felület még a korábbi gyakorlat (értsd GDPR előtti) szerint működik.
Hogy megértsd mi az újdonság, egy pici elmélet szükséges.
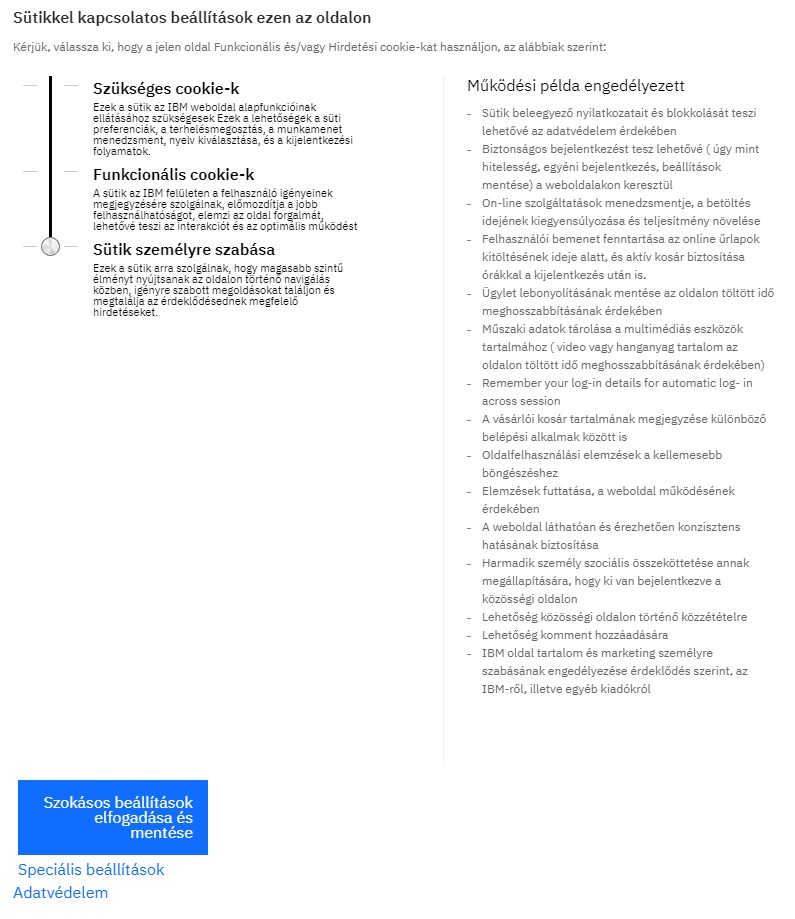
A sütiknek több típusa van. Lehetnek ezek a weboldal működéséhez szükséges sütik (pl. bejelentkezéshez, előugró ablak kiikszelésének mentéséhez). Ezek miatt nem is kellene új GDPR kompatibilis süti értesítő felület. Azonban vannak, illetve lehetnek weboldaladon követő sütik is, amik alapján más oldalakon célzott hirdetéseket kapnak majd a látogatóid. Ez már kényesebb téma, így fontos, hogy könnyen meg-, illetve visszavonható legyen az ilyen sütik tárolására adott hozzájárulás. Igazából az lenne a legszebb, ha előzetesen hozzájárulást kellene adnia a látogatóidnak, hogy tárolhatsz ilyen sütiket és használhatod is. A joggyakorlat ennél azért enyhébb lett: kiírod, hogy az alapértelmezés a céges weboldaladon, hogy tárolsz ilyen sütiket. A látogatód ezt elfogadhatja, vagy módosíthatja.

A GDPR rendelet szerint ezeket a süti típusokat külön-külön kell, hogy engedélyezhessük vagy elutasíthassuk, valamint utólag módosíthatónak is kell lennie a hozzájárulásnak.
Így néz ki egy ilyen GDPR kompatibilis süti értesítő felület. Fontos, hogy nem elég megjeleníteni, a háttérben ennek valóban így is kell működnie.
Ha nem tudod milyen sütiket tárol a weboldalad, használd a cookiebot.com ingyenesen elérhető eszközét, ami megmutatja neked a weboldalad által használt sütiket. (Be kell regisztrálni, beállítani, majd a riport később készül el – amúgy 100 URL címig ingyenes a használata, de próba verzióban kipróbálható nagyobb oldalakon is.)
Na jó, itt a vége a jogi résznek.
nézzünk érdekesebb dolgokat, amiktől hatékonyabb lesz a weboldalad, nem csak szabályos!
5. Weboldalad célja
Kicsit olyan ez, mint a barchobában a fogalom témakör. Elsőre biztos, hogy banálisnak tűnik, hogy mi a weboldalad célja, azonban, ha pontosan meg szeretnéd mondani, már annyira nem is egyértelmű.
Hogy mik lehetnek a céges weboldalad céljai?
A teljesség igénye nélkül a leggyakoribbak: tájékoztatás, adatbázis építés, vevőszerzés, ajánlatkérés, leadek generálása, időpont foglalás…stb.
Általánosságban elmondhatjuk, hogy a fentiek közül legtöbbször potenciális érdeklődőket, azaz leadeket várunk el a céges weboldalunktól.
6. Menüsor és tartalmi hierarchia (információs architektúra)
Megint banálisnak tűnik, hogy van menüsor a céges weboldaladon. Azonban, ha eljutsz a 20. menüpontig, akkor már nem is olyan egyszerű egy jól használható menü struktúrába beletenni őket.
Csoportosíts!
A céges weboldal készítés során a hasonló jellegű tartalmakat vond össze egy főmenüpont alá. Ha így sem tudod egészséges 5-7 fő menüpontba rendezni a tartalmaidat, vezess be kiegészítő menüsort a fő menüsor mellé.

Nincs egységes szabály, hogy meddig bővíthetők a menü szintek, azonban érdemes tartani magad a következőkhöz: a látogatód bárhol is legyen a weboldaladon, mindig tudnia kell, hogy jelenleg hol van, és merre mehet tovább.
(Ha érdekel a web ergonómia, ajánlom Steve Krug: Ne törd a fejem! - Felhasználóbarát webdizájn című könyvét.) Emellett azért ne 20 kattintásba kerüljön egy-egy tartalom elérése!
A tartalmi hierarchiának nem csak a menüsorban, hanem az oldal tartalmi részében is jelen kell lennie. Ennek kialakításában hatalmas segítségedre lesznek a címsorok, használd őket bátran. Ezzel kiemelhetsz, kényelmessé teszed a weben megszokott felületes, pásztázó olvasást, és fenntarthatod az érdeklődést olvasás közben.
7. Célcsoport navigáció
Hogy mi? Ne aggódj, a neve durvább, mint az elv, amit takar!
Minden céges weboldalnak több célcsoportja is lehet, és általában van is. Hogy könnyebben értsd, mire gondolok, a legjobb példa erre a banki vagy telekommunikációs szektorban az üzleti és a lakossági ügyfelek szerinti bontás. Mivel a példában szereplő két célcsoportnak erősen mások az igényei és mást is szeretne az adott szolgáltató eladni nekik, ezért az a jó megoldás, ha külön szólítja meg őket a nekik szóló, célzott tartalmakkal. Na, ez a célcsoport navigáció, ami a weboldaladon azt jelenti, hogy a célcsoportjaid számára külön kis blokkokat készítesz, és a nekik szóló tartalmakra irányítod őket. Ez a célzás szerepelhet akár csak a főmenüben, de KKV szektorban jellemzően inkább a főoldal jól látható részén szoktuk elágaztatni a látogatókat.

8. Cselekvésre ösztönző elemek (CTA)
Ezek a leghasznosabb, must-have elemei a weboldaladnak, persze csak akkor, ha már megvan a weboldalad célja (5-ös pont).
Ezek a CTA-k (Call-to-action) általában linkek vagy gombok, amik továbbkattintásra buzdítják a látogatóidat, így sokkal nagyobb hatékonysággal irányíthatod a látogatóid viselkedését (vagyis, hogy azt csinálják, amit szeretnél, hogy csináljanak).
Nézd meg referenciáinkat!
Az alábbi szabályokat érdemes mindig betartanod a CTA gombok esetén, ha sok kattintást szeretnél rájuk:
- Legyen jól kiemelt, egyértelműen megkülönböztethető az oldal többi elemétől.
- Legyen felszólító/óhajtó módban (pl. Kérje ajánlatunkat! Tudj meg többet! Kattints a részletekért! Ajánlatot kérek!, Többet szeretnék tudni!, Kérem az ingyenes tanulmányomat!...stb.)
- Legyen egyértelmű, hogy mi fog történni, ha rákattint.
- Ne legyen túl sok CTA egy oldalon: nem muszáj csak egyet kitenni, de, ha túlzásba viszed, az pont az itt leírt első szabálynak mond ellent, vagyis nem lesz egyértelműen megkülönböztethető.
9. Látogatói útvonal
Ez a kedvencem, mert a már említett elemekből épül fel, és a lényege, hogy végigvezesse a látogatódat egy direkt neki szánt útvonalon a weboldaladon.
Ehhez persze, kell, hogy:
- tudd, mi az oldalad célja
- legyen célcsoport navigációd (hogy ki tudd alakítani a megfelelő útvonalakat)
- és legyenek CTA-k az oldalon, amik továbbkattintásra csábítják a látogatóid.
Mindezt érdemes előre átgondolnod, megtervezned, mivel utólag jóval nagyobb munka lehet (pl. az egész menüstruktúrád átalakítását igényelheti).

10. Bizalomkeltő elemek
Újabb ultra fontos must-have részhez érkeztünk. Bizalomkeltés, az kell. De hogyan?
Milyen elemek kelthetnek bizalmat, ha neked nincsen szakmai díjakkal megpakolt vitrined vagy nagy, multis projektjeid?
Íme pár ötletet, amiben remélem te is találsz olyat, amit azonnal használni tudsz (használj lehetőségek szerint minél többet):
- Design: egy minőségi megjelenés már önmagában is bizalmat kelt
- Telefonszám: ha kiteszed a telefonszámodat jól látható helyre, szintén bizalomkeltő
- Visszahívást ígérsz (és be is tartod)
- Személyes fotó rólad
- Fotó a csapatodról (vagy az irodádról, üzletedről)
- Pozitív vevői vélemények (rólunk mondták)
- Referenciák
- Esettanulmányok
- Díjak
- Garancia vállalások
- És még egy: az őszinteség mindig bizalmat kelt a kamuval szemben (Pl. Ne akarj multinak tűnni, vállald fel, hogy kis cég vagytok, és ennek az előnyeit hangsúlyozd: nektek minden projekt nagyon fontos, így a kis munkákat sem vehetitek félvállról.)
Itt meg egy kép rólunk. :)

11. Kapcsolatfelvételi lehetőség
Hasonlóan, mint az előző pontnál leírtakban, itt is igaz, hogy annál jobb, minél több ilyen van. De hova kerüljenek a kapcsolati infók és mit adjunk meg?
- Kapcsolat vagy elérhetőség menüpont
- Kiemelt telefonszám (Viszont nem kell megadni az összes, családban fellelhető számot egymás alatt, hiszen ez csak zavart kelt. Elég egy, amit fel tud venni egy illetékes.)
- Ajánlatkérés
- Bejelentkezés
- Időpont kérés
- Térkép/ mobilról indítható útvonaltervező ikon
- Láblécben szereplő kapcsolati infók
12. Sebesség és elérhetőség
Gyors és minden felületen működő weboldal. Ez nem is elem valójában, hanem követelmény!
Legyen nagy rendelkezésre állású (értsd folyton elérhető) a webszerver amin a weboldalad fut. Ha nem elérhető az oldalad, az baromi sokat árthat. Nem éri meg azt az évi 3000 Ft-os különbség ezt a kockázatot. Minden tárhely szolgáltatónak adnia kell egy éves vállalt rendelkezésre állást, amit százalékban szokás kifejezni. Pl. Éves 99%, vagy 99,7% vagy 99,9%. Tény, hogy minél magasabb ez a szám, annál bonyolultabb infrastruktúra szükséges hozzá (hibatűrő rendszerek), így az ár érhetően magasabb, akár sokkal-sokkal magasabb. Én úgy gondolom, a 99,7% optimális megoldás lehet egy általános céges weboldal esetében.
Legyen gyors a webszerver: manapság már sok tárhelyszolgáltató kínál SSD alapú tárhelyeket, érdemes ezt választanod, hiszen jóval gyorsabb válaszidőket jelent az ilyen alapon működő webszerver és így a weboldalad is.
Legyen gyors a weboldalad kódja és motorja. Inkább áldozd be a giga háttérvideót és az animáció fétisedet, de az oldal gyorsan töltődjön be. A lassú weboldal olyan, mint egy lusta szórólapos. Hiába szép és jó a szórólap, ha nem ér oda az emberekhez és nem tudja odaadni nekik, akkor semmit sem ért a szórólap sem.
Minden gyakoribb eszközön jól jelenjen meg, tehát alap, hogy legyen mobilbarát.
A főbb böngészők alatt teszteld le, hogy minden jól jelenik-e meg és helyesen működik.
Tudom, könnyű abból kiindulnod, hogy mik a te szokásaid, pl. más is Chrome-ot használ az 1366x768-as laptopján, de hidd el, ez nem így van. Éppen ezért érdemes időnként a statisztikákat ellenőrizni (évenként), hogy mik a legelterjedtebb eszközök, böngészők és méretek, amiken zökkenőmentesen kell a weboldaladnak futnia.
Összegezve
Az itt felsoroltak azokat a leggyakoribb szempontokat mutatják, amit általában minden céges weboldal készítés és tervezés során átgondolunk, és amik nélkül egy fabatkát sem ér a weboldalad.
De ne felejtsd el, hogy minden cég egyedi, saját történettel, így minden céges weboldal készítésnek is az egyedi sajátosságok figyelembevételével kell történnie. Elvégre pont az a célunk, hogy megkülönböztethetővé tegyük a cégedet a weben is.
(Talán észrevetted, hogy kimaradt egy kulcsfontosságú dolog: a tartalom. Nyugi, nem trehányságból hagytam ki, a tartalomról szándékosan nem most írok, mivel egy nagyobb témakörről van szó, amivel a következő részben részletesen fogunk foglalkozni.)
Ha pedig a fentiekkel sikerült teljesen elbizonytalanítanom téged, jelentkezz hozzánk tanácsadásra, ahol segítünk kibogozni a teendőket!
Jelentkezem tanácsadásra!
Az első lépést neked kell megtenned, a többiben segítünk!